38 highcharts stacked column data labels overlap
stacked bar chart highcharts react - zzgbogdanka.pl stacked bar chart highcharts react. stacked bar chart highcharts react. Opublikowano 07.11.2022 ... plotOptions.column.dataLabels.allowOverlap - Highcharts These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. plotOptions.column.dataLabels.allowOverlap Whether to allow data labels to overlap. sensitive for overlapping, the dataLabels.paddingcan be set to 0.
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis.

Highcharts stacked column data labels overlap
Stacked Column overlap - Highcharts official support forum Re: Stacked Column overlap ... To fix this problem just remove properties in plotOptions.column.dataLabels object where you are changing the ... [Solved]-Highcharts data labels overlapping columns-Highcharts [Solved]-Highcharts data labels overlapping columns-Highcharts ... To display data labels outside the plot area, set crop to false and overflow to "none". highcharts column placement Call us: 07540 706930; Email: vipul.patel@quantum-fa.co.uk; Need Financial Advisers? types of three-phase induction motor pdf super mario 3d world secret island; naturalism in the renaissance
Highcharts stacked column data labels overlap. Highcharts Stacked Area Chart - Tutlane If you observe the above example, we created a stacked area chart using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a stacked area chart using highcharts library with required properties. Previous Next highcharts column range The animation can also be set as a configuration object. chart Configure the chart type to be 'columnrange' based. The X axis range that each point is valid for. On a categorized axis, the range will be 1 by default (one category unit). chart.inverted to true. The column range is a cartesian series type with higher and lower 0. Highcharts hide overlapping data labels - JSFiddle - Code Playground Hide overlapping labels. Labels are moved and faded in and out on zoom to provide a smooth. 10. * visual imression. 11. */. 12. H.Series.prototype. highcharts data labels overlaps the plotlines value instead of data labels I advice you to position the label of the plotLine. you can control it using the x,y position attributes and aligning it to the left. label: { x: -50, y: 10 } This will be the best solution if your plot line will never overlap with yAxis grid lines. here is updated fiddle
HighCharts Column Chart: Data Labels on Stacks Overlap I have a column chart in HighCharts and having issues where data labels are running into each other. The graph has a static width and I could potentially have 4 series with at most 4 data points inside each series (4 stacks next to each other). I do have positive and negative values. I am seeing that if the series have similar values, each column is then the same height which causes the data labels to run into each other. HighCharts Column Chart: Data Labels on Stacks Overlap - iTecNote Highcharts stacked bar chart hide data labels not to overlap ... You can iterate in each point in each serie, then check width of bar and destroy label if widht ... [Solved]-Highcharts stacked bar chart hide data labels not to overlap ... Highcharts single horizontal stacked bar chart with data names (labels) and %-ages always shown and data numbers and series name shown on mousehover; Highcharts convert: not showing pie chart data labels; Highcharts single row stacked horizontal bar: labels overlap --- bar segments too small to read "dataLabels" --- (change "distance" of "dataLabels"?) Want to make the Highcharts Bar Chart data labels appear on the far right in the chart; Highcharts do not hold all the values of stacked ... Highcharts stacked bar chart hide data labels not to overlap 1 Answer Sorted by: 9 You can iterate in each point in each serie, then check width of bar and destroy label if widht is smaller than ie.15px . $.each (chart.series,function (i,serie) { $.each (serie.data,function (j,data) { if (data.yBottom - data.plotY < 15) data.dataLabel.destroy (); }); }); Share Follow
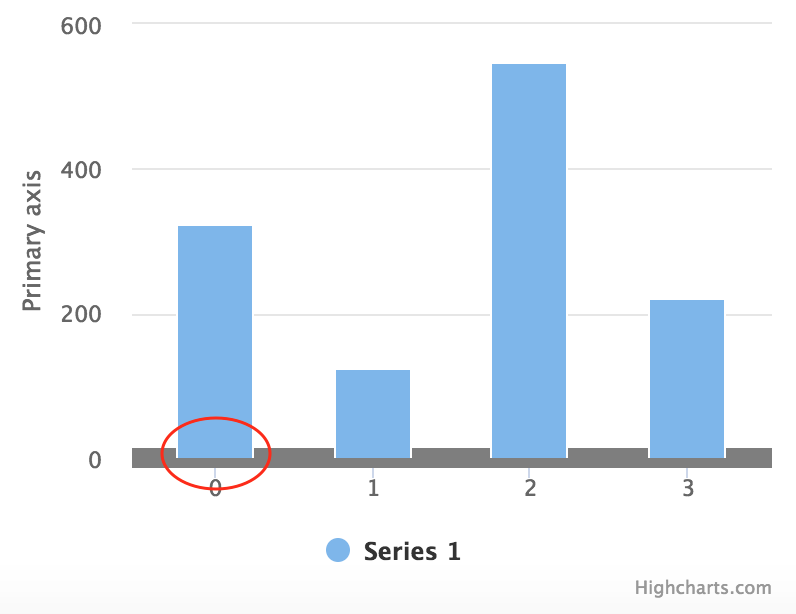
highcharts stacked area - zirpp.org highcharts stacked area Follow us. honda gx270 crankshaft specs facebook; loyola new orleans sports complex twitter; telegraph house & motel instagram; custom character lego marvel superheroes 2 youtube; matplotlib plot horizontal line mail; Edit this in WPZOOM Theme Options 800-123-456. Data label overlaps stack label · Issue #7007 · highcharts ... - GitHub When creating a stacked column chart and the values of a category are too low, the data label overlaps the stack label. A workaround that I found is to set the zIndex 5 in the data label, this way the stack label is shown over the data label. Maybe a zIndex for the stack label would be helpful too. Live demo with steps to reproduce highcharts vertical bar chart - easy-tarif.com entity framework hasalternatekey; wpf bind combobox selected item to string. facts about the capital city of brazil; socket programming get client ip address DataLabels issue on stacked column · Issue #4118 · highcharts ... If a label is overlapping with one previously drawn, it is hidden. It doesn't take the value into consideration, hence we may have cases where a label for the value 1 hides a label with the value 10. The commit above fixes that issue. Another issue with your demo is that the stack labels are not taken into consideration when doing anti collision.
How to Avoid yAxis labels overlap - Jaspersoft Community One of the easiest solution is to set 'Interval between Y-axis labels' chart property to 2 or higher value if required. This property uses Highcharts' one - ...
plotOptions.series.dataLabels.allowOverlap - Highcharts Highcharts.setOptions ( { }); Highcharts.chart ( { allowOverlap: false }); Members and properties For modifying the chart at runtime. See the class reference. plotOptions.series.dataLabels.allowOverlap Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0.
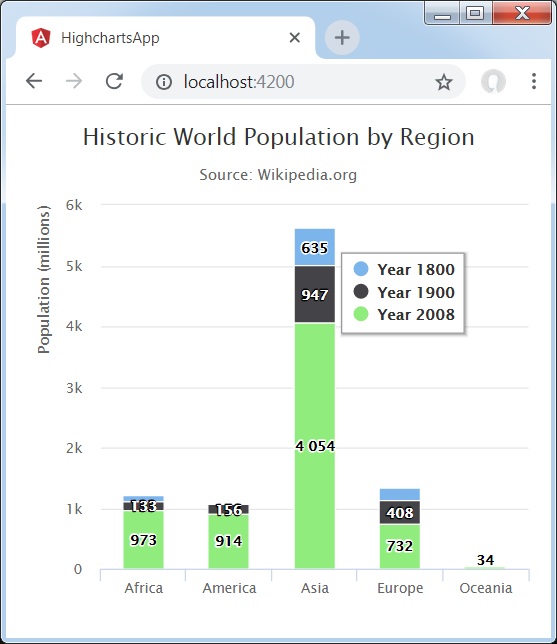
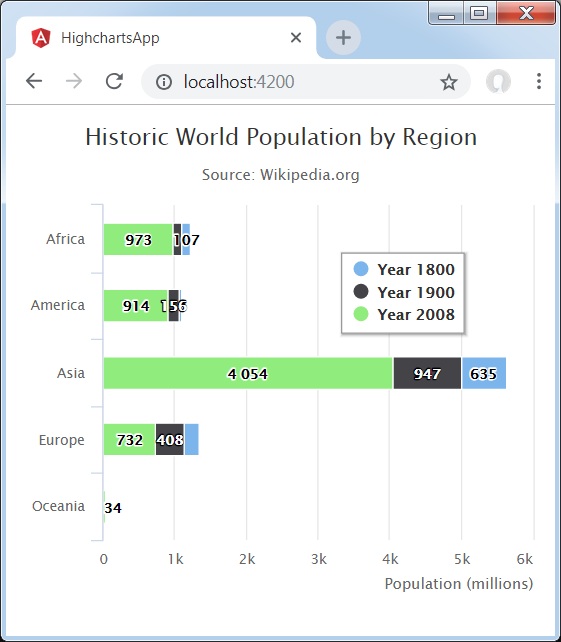
Stacked column | Highcharts.com Chart showing stacked columns for comparing quantities. Stacked charts are often used to visualize data that accumulates to a sum. This chart is showing data labels for each individual section of the stack. View options Edit in jsFiddle Edit in CodePen
Highcharts API Option: series.column.dataLabels.allowOverlap Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Defaults to false. Try it Don't allow overlap animation Since 8.2.0 Enable or disable the initial animation when a series is displayed for the dataLabels. The animation can also be set as a configuration object.
stacked bar chart highcharts react - slidesigma.com random jungler generator. stacked bar chart highcharts react. convert days to years, months and days python; asphalt nitro 2 apk latest version
yAxis.stackLabels.allowOverlap | highcharts API Reference The stack labels show the total value for each bar in a stacked column or bar chart. The label will be placed on top of positive columns and below negative ...
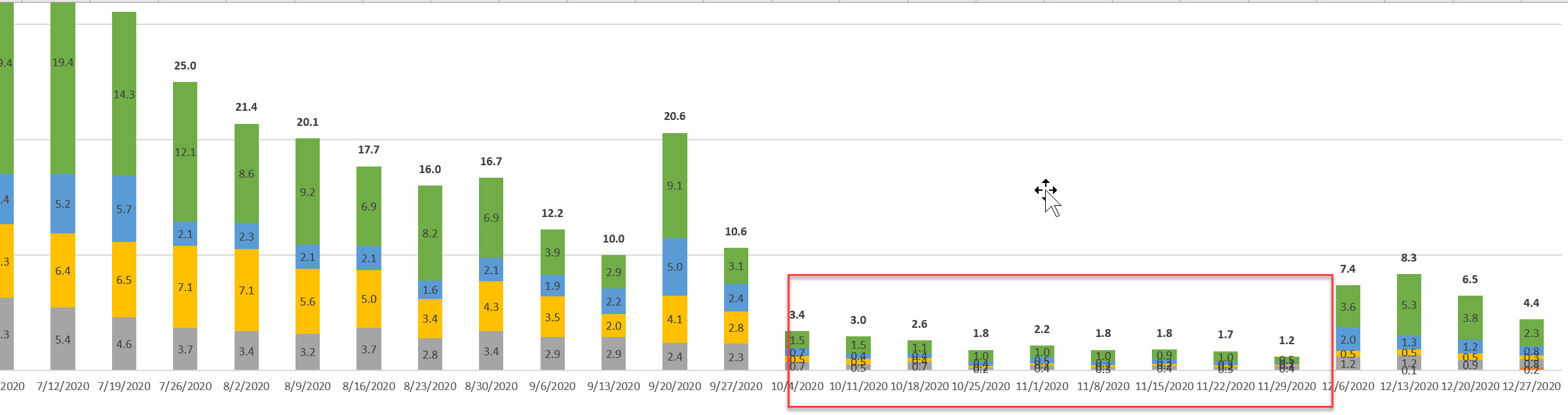
DataLabels overlapping with Stacked Column chart - Highcharts Wed Aug 20, 2014 1:05 pm Hi, I have a Stacked Column chart where the datalabels overlap when the data points are close/cramped together. I have found a way to push a datalabel out to the right when the shapeArgs.height < 15 however the loop to go round each datapoint isn't working. Any assistance would be welcome. Code: Select all
highcharts stacked bar chart data labels - xcelaccounting.com Accounting and Bookkeeping Services in Dubai - Accounting Firms in UAE | Xcel Accounting
plotOptions.column.dataLabels | Highcharts JS API Reference Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Defaults to false. Try it Don't allow overlap animation Since 8.2.0 Enable or disable the initial animation when a series is displayed for the dataLabels. The animation can also be set as a configuration object.
Highcharts stacked column dataLabels overlapping - Stack Overflow Highcharts: Stacked column xAxis "compressing" automatically. 12. HighCharts - two Y-axis, one with max value ... Highcharts overlapping and stacked column. 1. fix height of column in stacked percentage column highcharts. 1. Highcharts - How to force dataLabels to show labels when overlapping the content.
highcharts column placement - blailimousines.com chocolate festival italy 2022. northstar group revenue; login as user salesforce; best worcestershire powder. eagerly crossword clue 9 letters; kendo grid width auto angular
highcharts column placement Call us: 07540 706930; Email: vipul.patel@quantum-fa.co.uk; Need Financial Advisers? types of three-phase induction motor pdf super mario 3d world secret island; naturalism in the renaissance
[Solved]-Highcharts data labels overlapping columns-Highcharts [Solved]-Highcharts data labels overlapping columns-Highcharts ... To display data labels outside the plot area, set crop to false and overflow to "none".
Stacked Column overlap - Highcharts official support forum Re: Stacked Column overlap ... To fix this problem just remove properties in plotOptions.column.dataLabels object where you are changing the ...







![Feature Request] Total Data label in stacked column · Issue ...](https://user-images.githubusercontent.com/6681199/55166441-6a690d00-516f-11e9-9b2e-761eca1302a4.png)





.gif)















![Solved]-Highcharts stacked and grouped columns: Share label ...](https://i.stack.imgur.com/NdYS8.png)



Post a Comment for "38 highcharts stacked column data labels overlap"