38 how to create labels in html
How To Delete Labels In Gmail To create a label in Gmail, follow the steps below: Log into your Gmail account on a browser On the menu panel, click on More Scroll down and click on Create new label Enter the name you want to give it and click on create However, you cannot create a label in Gmail using the mobile app. You need to use your phone's browser to do so. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Here we will create a Line Chart example to graphically display the change in the sales of two Products A and B over time. Open the charts > line-chart > line-chart.component.ts and update with following code
› how-to-create-a-chart-with-twoHow to Create a Chart with Two-level Axis labels in Excel ... Jun 14, 2019 · Create a Chart with Two-Level Axis Label; Create a Chart with Two-Level Axis Label Based on Pivot Table; Assuming that you have a list of data, and you want to create a column chart with two-level X Axis labels. This post will introduce two ways to achieve the result.

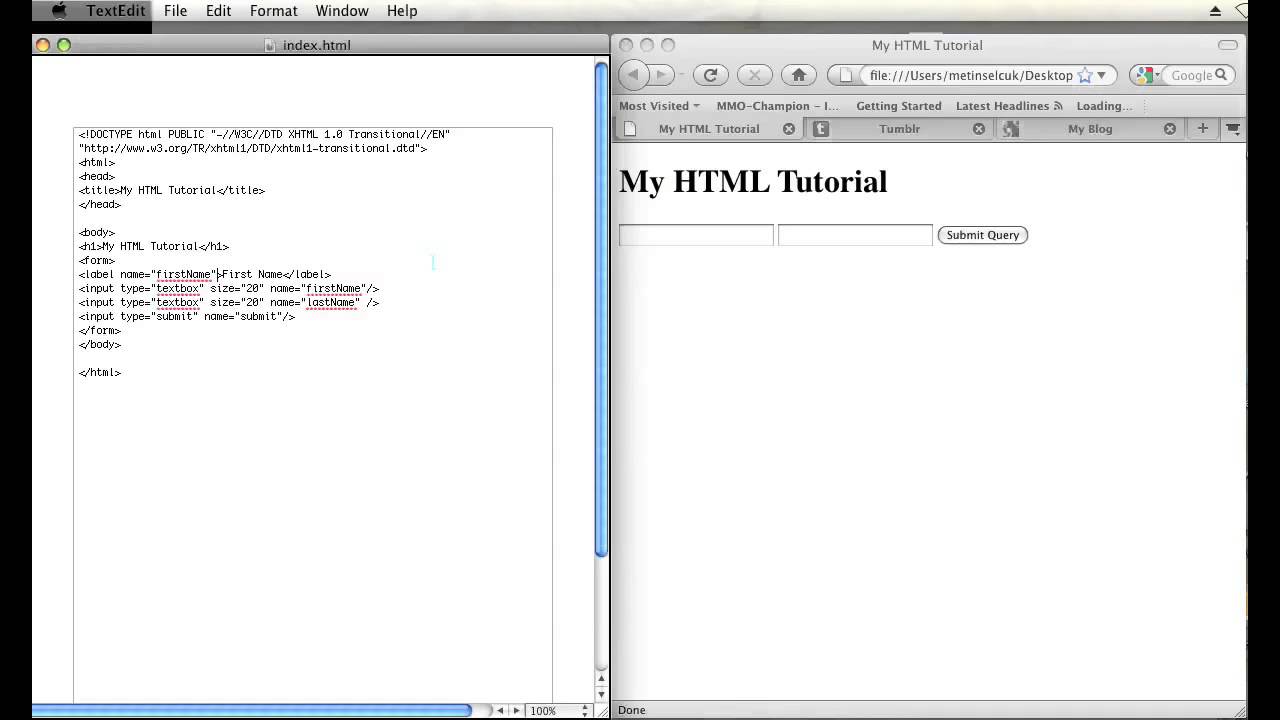
How to create labels in html
Manual: Using labels to organize "My Assets" - Unity To create a new label: Go to the Unity Asset Store and sign into your Unity account. Go to the My Assets page and click the Add label link. The Edit Labels window appears. Create new labels, add labels to or remove them from your Asset Store package here. Enter the name for your new label in the text box. How to Indent in HTML? (Simple Guide) - Dopinger Type the code above in the section, then add it to your paragraph () tags and use it as we showed it. A tab example As you can see above, when you add CSS to your HTML document, it's called "inline" CSS. This is very easy if you want to make changes quickly, but not easy to change in the long run. Method Man partners with Intercept Music to create ... Intercept Music gives artists and their labels immediate access to hundreds of digital stores and major streaming platform, including Spotify, Apple Music, Amazon Music, Pandora, and YouTube Music.
How to create labels in html. Why Climate Labels Should Be as Common as Food Labels | TIME Nutrition Labels Help Us Make Better Food Choices. Climate Labels Could Do the Same for Sustainability. Andrej Hanzekovic—ECB. By Irene Heemskerk ... Alcoholic Beverages Should Not Make 'Clean' Health Claims ... Alcohol Brands Shouldn't Be Making 'Clean' Health Claims, TTB Says. "Clean" is okay for describing a flavor, but not to imply a health benefit, the regulatory agency recently clarified. By Mike ... How To Make A Claim Against Someone Else's Car Insurance ... Here's a step-by-step process of making an insurance claim against the other person's coverage if the person is present at the scene. Step 1: Whose Fault? When the other person who hit your car is present, things automatically get way less complicated and easier. Here's a little confusing thing; Do not argue whose fault it was. 43 how to use mail merge to make labels How to use mail merge to make labels. › sites › defaultHow to Use Mail Merge to Create Mailing Labels in Word Oct 24, 2016 · Click Next: Complete the merge Perform the merge In the Mail Merge task pane, verify that the Complete the merge step is displayed. 6. To merge on the screen, click Edit individual labels.
Custom Stickers, Labels & More | StickerYou Get Custom Stickers, Labels and More! Use our easy-to-use editor to create custom products for your home or business. Order in any size, any die-cut shape, and any quantity! w3web.net Hey guys, today in this post we are going to learn about how to get specific value of custom label in apex class method in Lightning Component Salesforce. Custom labels enable developers to create multilingual applications by automatically presenting information in a user's native language. JavaScript label statement - w3resource label : statements. Parameters . label: Any JavaScript identifier that is not a reserved word. statements: Group of statements. "Break" can be used with any labeled statement, and "continue" can be used with looping labeled statements. Example: The following web document demonstrates how label statement can be used. HTML Code How to align lightning-input form elements horizontally ... A lightning-input component creates an HTML element. Use label-inline to horizontally align the label and input field. Use label-stacked to place the label above the input field. If you're creating forms to interact with Salesforce records, consider using lightning:recordForm or lightning:recordEditForm.
Music Group | Trusted by the largest artists, labels ... Create Music Group is a data-driven music and technology company focused on empowering artists and labels. We’re passionate music lovers and technology fanatics, and we’re revolutionizing the music industry and how the world hears their favorite songs. › create-shipping-labelShipping Label: How to Create, Print & Manage | FedEx Shipping labels are different from mailing labels, which include only the recipient’s name and address. Each shipment requires a unique shipping label. And certain types of shipments, such as unboxed items or perishables, need a specialty label created specifically for their shipping conditions. Articles for Printing Labels | Online Labels® Below you will find all articles related to Printing Labels. Simply click on the link of the article you are interested in to start reading! Before you start designing or hit upload on your label design, make sure your artwork complies with these guidelines and tips for best results. Python | Display text to PyGame window - GeeksforGeeks pip install pygame. There are 7-basic steps to displaying Text on the pygame window : Create a display surface object using display.set_mode () method of pygame. Create a Font object using font.Font () method of pygame. Create a Text surface object i.e.surface object in which Text is drawn on it, using render () method of pygame font object.
How to Use Tags in Microsoft Word - Erin Wright Writing The following two steps show how to search for known tags attached to Word files and other files using the File Explorer in Windows. 1. Press the Window key + E on your keyboard to open the File Explorer. 2. Type tag: followed by the tag name in the File Explorer search box. The results will appear as you type.
w3bits.com › css-floating-labelsCreate Pure CSS Floating Labels for Input Fields Dec 30, 2018 · The Concept of CSS Floating Labels. The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder; Making it work like a placeholder and then animate it further; We are going to do everything with the help of CSS and HTML only.
Label and Size in JavaScript RadioButton control - Syncfusion Label RadioButton caption can be defined by using the label property. This reduces the manual addition of label for RadioButton. You can customize the label position before or after the RadioButton through the labelPosition property. Source Preview app.ts index.html styles.css Copied to clipboard
Dot Plot Excel - one tip per day bubble plot in r, excel ... Python How To Create A Heatmap Inside A Polar Chart, Dot Paper Excel Template, Excel Scatter Plot Dot Sizes Based On Value Excel, Make Technical Dot Plots In Excel Peltier Tech Blog, Feeds.canoncitydailyrecord.com is an open platform for users to share their favorite wallpapers, By downloading this wallpaper, you agree to our Terms Of Use and ...
How to Position Text and Images Exactly within a Web Page The "top" and "left" labels --The 2-dimension positioning is done with the "top" and "left" labels in the style attribute. The number is in pixels. In the example DIV tag in section 1, "Create a DIV tag," the layer is put 99 pixels from the top edge and 99 pixels from the left edge. The "position" label --The top edge of what?
Display Current Date and Time in HTML using ... - Tuts Make In this tutorial, you will learn how to display current system date and time in HTML using JavaScript. Will take an example to display current Date and Time in H2 html tag with using javascript document.getElementById("ID").innerHTML. As well as displayRead More Display Current Date and Time in HTML using JavaScript
Build a Survey Form using HTML and CSS - GeeksforGeeks In this article, we are creating a survey form for GeeksforGeeks using HTML and CSS. In this form, there are several questions that asked by users. Here, we will use HTML to design the basic layout of the form and CSS will give a beautiful design to our layout like text-decoration, text color, background color, text alignment, margin, padding, etc.
Gmail Login Input Field Style! - Freaky Jolly So, let's begin implementation of this Gmail style form. This will be a small tutorial having some CSS and some jQuery even listeners. First of all, we have following HTML, where we have each form field wrapped in a selector ".field-wrapper" with a floating label wrapped in selector ".field-placeholder"
Epson and Ishida Introduce Integrated Grocery Weigh and ... The integrated CW-C6000P printer and weigh scale solution can be used to create full-color, on-demand labels for prepared foods as well as individually weighed meat, deli and bakery items in a ...
cns.usps.comUSPS.com® - Create Shipping Labels Web site created using create-react-app. Enter Search term for Search USPS.com
jQuery Range UI Slider With Labels - Tuts Make 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery Range UI Slider
How to Build a Dataset for Image Classification - Levity How to approach an image classification dataset: Thinking per "label" The label structure you choose for your training dataset is like the skeletal system of your classifier. Thus, the first thing to do is to clearly determine the labels you'll need based on your classification goals. Then, you can craft your image dataset accordingly.
› howto › howto_css_labelsHow To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
How to: Display and Format Data Labels | .NET File Format ... Add Data Labels to the Chart Specify the Position of Data Labels Apply Number Format to Data Labels Create a Custom Label Entry After you create a chart, you can add a data label to each data point in the chart to identify its actual value. By default, data labels are linked to data that the chart uses.
HTML5: How to define a key-pair generator field - w3resource HTML5 Exercise, Practice and solution: The HTML keygen element exists to facilitate generation of key material, and submission of the public key as part of an HTML form.
Ship Manager Online - FedEx You can even process shipping labels for multiple-piece shipments (up to 25 pieces) or collect on delivery (C.O.D.) shipments. Address book. Save time by storing up to 2,500 names and addresses for frequent recipients so their information automatically populates as you create shipping labels. Shipment profiles.















Post a Comment for "38 how to create labels in html"