43 chart js without labels
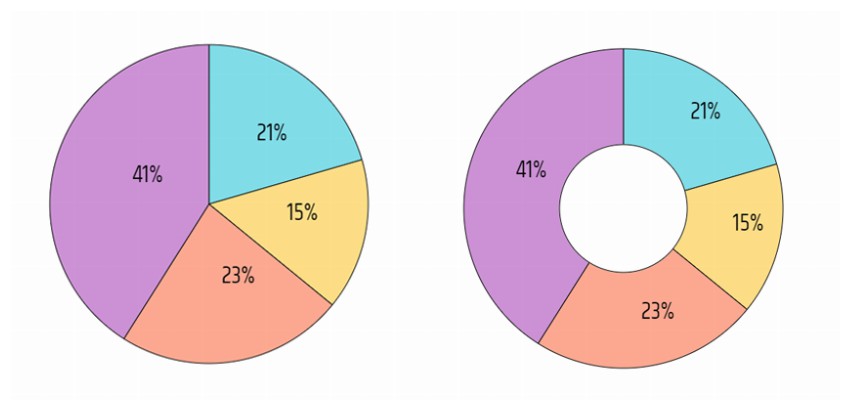
chart.js - How to show percentage (%) using chartjs-plugin ... Jan 14, 2020 · The easiest and cleanest way to implement above pie chart in Angular 8, is to use ng2-charts. In order to activate the plugin chartjs-plugin-labels, you need the following lines in your component class: import * as pluginLabels from 'chartjs-plugin-labels'; ... pieChartPlugins = []; ngOnInit() { ... this.pieChartPlugins = [pluginLabels]; } How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
Chart js without labels
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ... How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js Installation - How to install Chart.js. Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn.
Chart js without labels. javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js Installation - How to install Chart.js. Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ...
%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})














%22%2C%22borderColor%22%3A%22rgb(54%2C162%2C235)%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B73%2C41%2C29%2C61%2C-65%2C59%2C38%5D%7D%5D%7D%2C%22options%22%3A%7B%22legend%22%3A%7B%22display%22%3Afalse%7D%7D%7D)






















Post a Comment for "43 chart js without labels"