42 highcharts data labels style
series.heatmap.dataLabels.style | Highcharts JS API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point. highcharts/style-by-css.md at master - GitHub The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.

Highcharts data labels style
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here. series.bubble.dataLabels.style | Highcharts JS API Reference series.bubble.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart...
Highcharts data labels style. › docs › accessibilityAccessibility module | Highcharts If you place the description next to the chart with the highcharts-description class set on the description element, Highcharts will automatically link this description to the chart and make it available to screen reader users. Linked description: This behavior can be configured with the accessibility.linkedDescription option. It is possible to ... › docs › chart-conceptsTooltip | Highcharts The background color can also be set to a gradient, see an example.Text properties can be set using the style option.. Tooltip formatting#. The tooltip's content is rendered from a subset of HTML that can be altered in a number of ways, all in all giving the implementer full control over the content. Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo › docs › basic-color颜色 | Highcharts 使用教程 Nov 20, 2020 · style: { color: '#ff0000', fontSize: "12px", fontWeight: "blod", fontFamily: "Courier new" } 下面列举图表中常见文字的配置位置: 标题样式:title.style 及 subtitle.style; 坐标轴标签样式:xAxis.labels.style 及 yAxis.labels.style; 图例文字样式:legend.itemStyle; 数据提示框文字样式:tooltip.style
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example). Label Width - Highcharts official support forum Hi, i tried the below solution, unfortunately, it didn't work for me. What i want to know is 1: how to control the no. of characters in the labels, like if I have a label like (gggggggggyyyyttyyyyyyyyyyy) however I want that only first 8 characters of every label shall be displayed and after that it shall show ellipses, how to achieve that? labels.style | Highcharts JS API Reference HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.
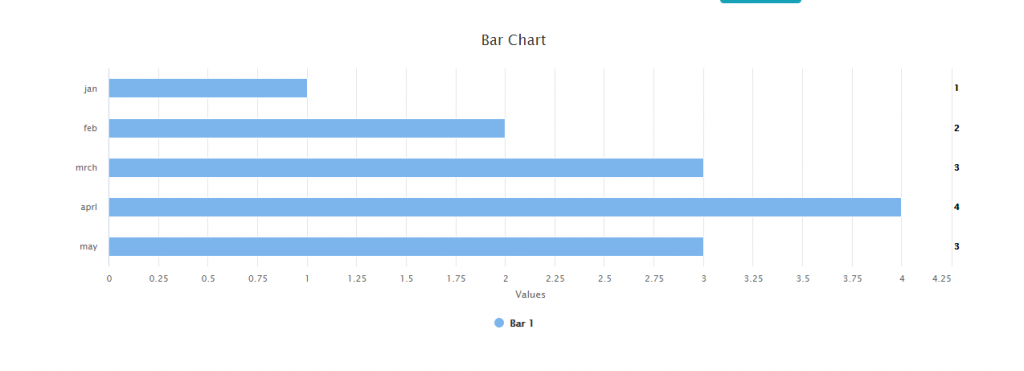
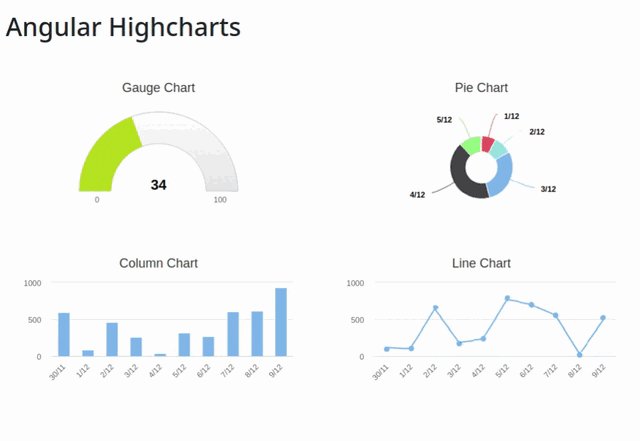
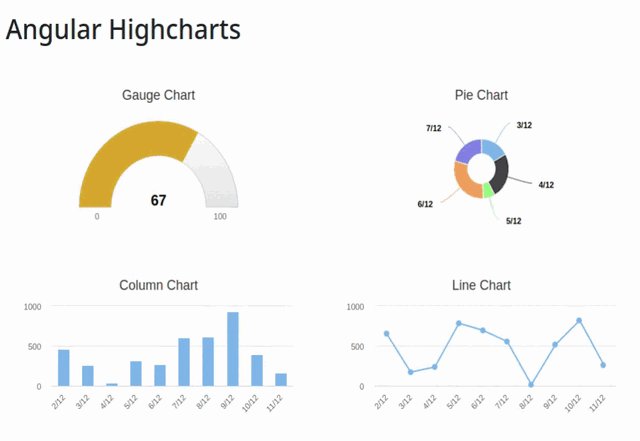
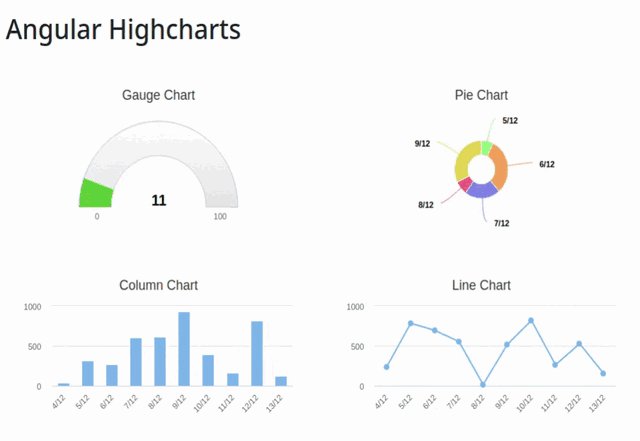
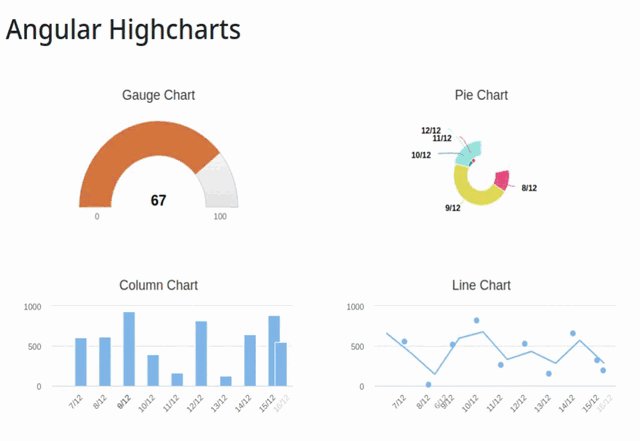
› docs › chart-and-series-typesBar chart | Highcharts The bar chart have the same options as a series.For an overview of the bar chart options see the API reference Trellis chart#. The bar chart can be used as a trellis chart by drawing several bar charts in a grid. › angular_highchartsAngular Highcharts - Quick Guide - tutorialspoint.com Angular Highcharts - Overview. HighChart Angular Wrapper is a open source angular based component to provides an elegant and feature rich Highcharts visualizations within an Angular application and can be used along with Angular components seamlessly. highcharts - Set data labels font weight - java2s.com Set data labels font weight Description. The following code shows how to set data labels font weight. Example Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties.
javascript - highcharts: edit data labels style in css file - Stack ... Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts.
› highcharts › highcharts-settingHighcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。
highcharts column labels - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
Highcharts Column with Rotated Labels Chart Example - Tutlane Keywords : How to use highcharts to create column with rotated labels chart with example, Highcharts column chart with rotated labels with example, Column chart with rotated labels example
chart.style.fontSize option is not working for data labels , xaxis ... Ramyani changed the title chart.style.fontSize option is not working chart.style.fontSize option is not working for data labels , xaxis labels and legends text May 2, 2017 TorsteinHonsi added the Type: Not a bug label May 5, 2017
xAxis.labels.style | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. xAxis.labels.style CSS styles for the label. wrapping of category labels. Use textOverflow: 'none'to prevent ellipsis (dots).
Custom data labels with symbols | Highcharts.com Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Highcharts Gantt. Highcharts Gantt Chart With custom symbols in data labels Week 48 Week 49 Week 50 Week 51 December Prototyping Development Testing Highcharts.com. Gantt chart demonstrating custom symbols in the data labels. View options. Edit in jsFiddle Edit in CodePen.
Highcharts API Option: plotOptions.series.dataLabels.style plotOptions.series.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels .style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. The textOutline is a pseudo property that applies an outline of the given width with the given ...
Center multiline data labels - Highcharts official support forum I have a bubble chart with data labels set to center. The label centering doesn't work out nicely when I create multiline data label: The label as a whole is centered, but t the outlining of the first and second line is left.
api.highcharts.com › highchartsHighcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Can color of data label be different inside and outside of the bar in ... The isInsideproperty refers to whether the data point is inside the plot area, not whether the label has been placed inside a bar or column as shown in the original poster's screenshot. - M. Zavarello
Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart...
series.bubble.dataLabels.style | Highcharts JS API Reference series.bubble.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.




































Post a Comment for "42 highcharts data labels style"