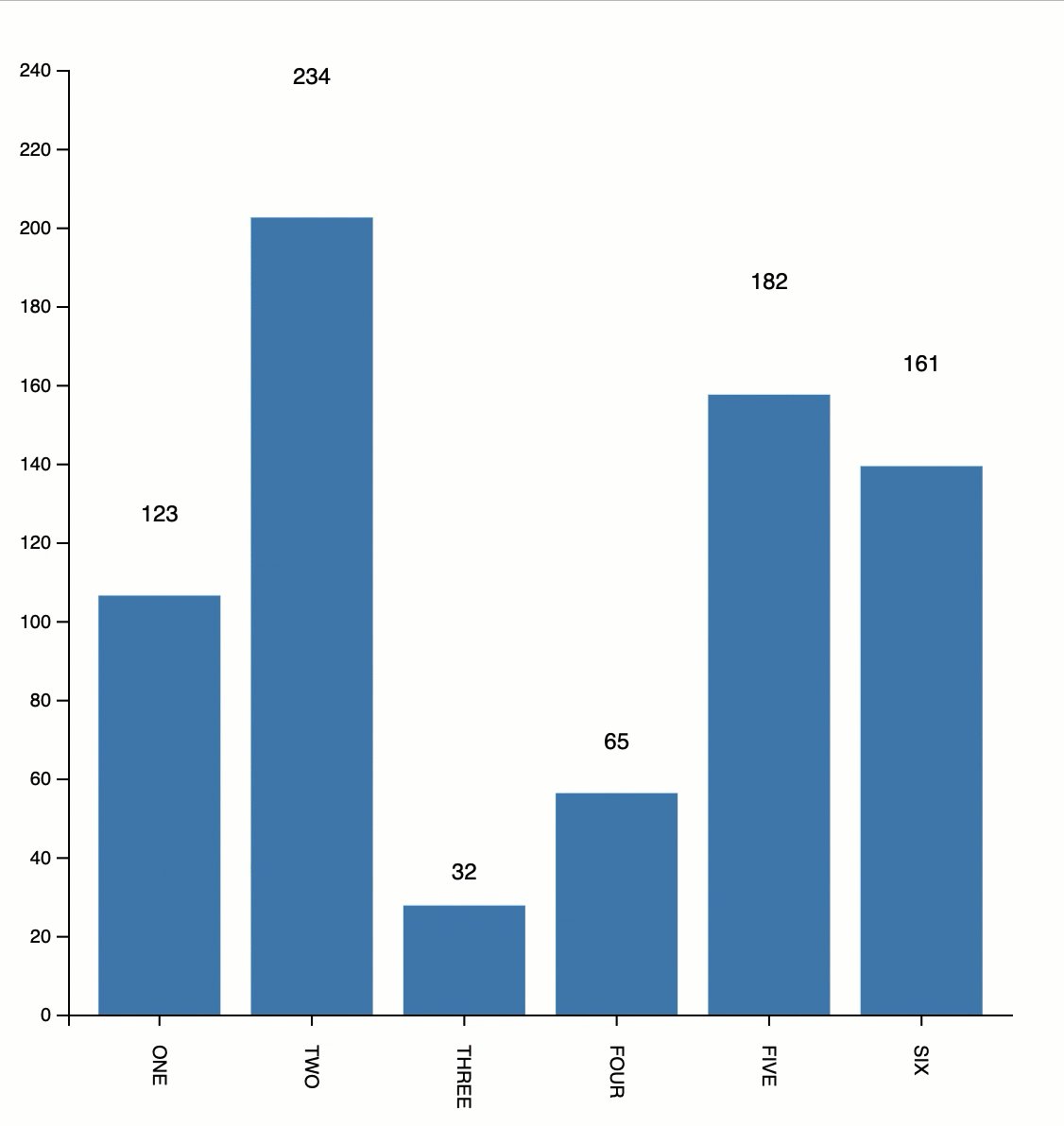
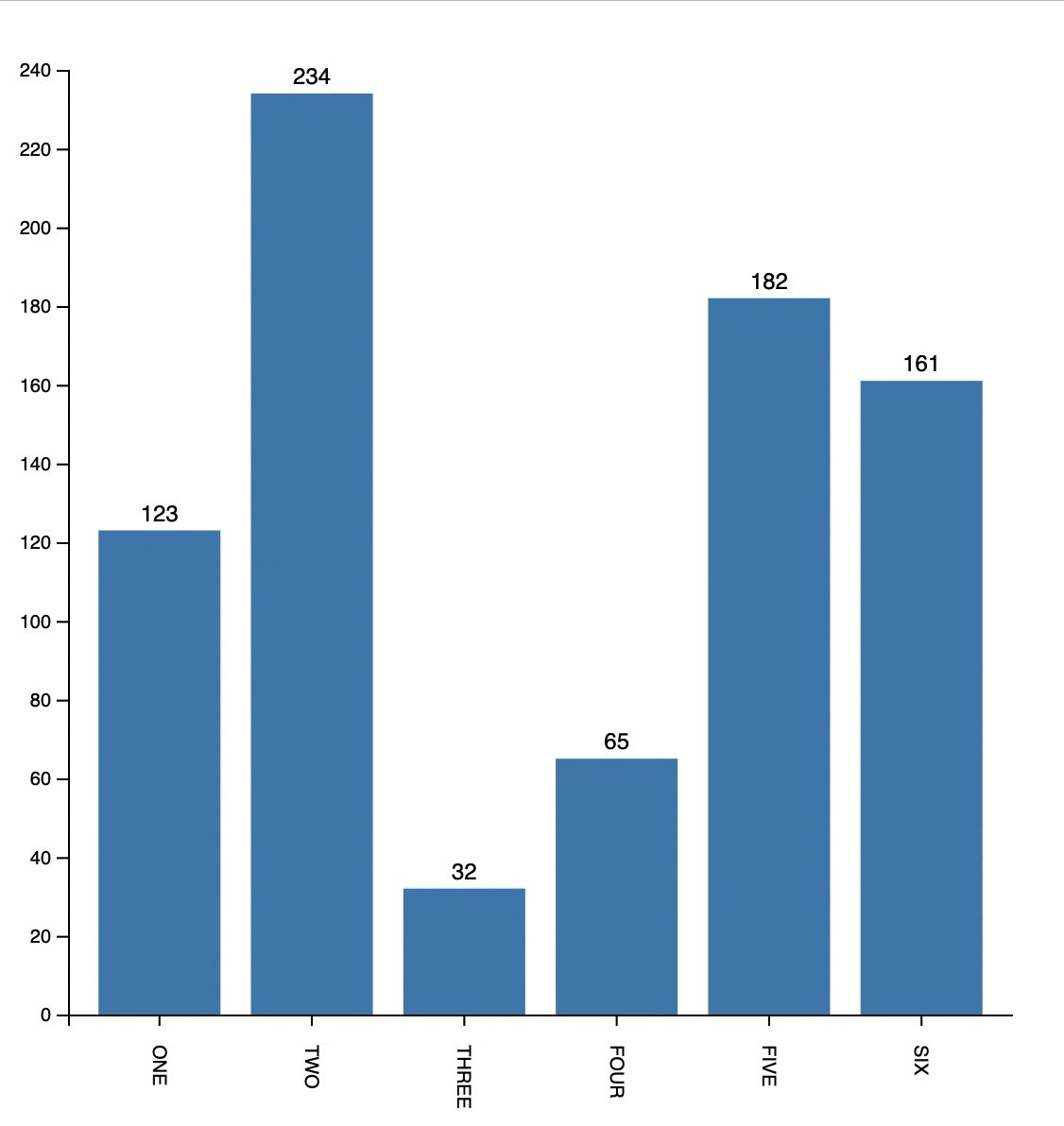
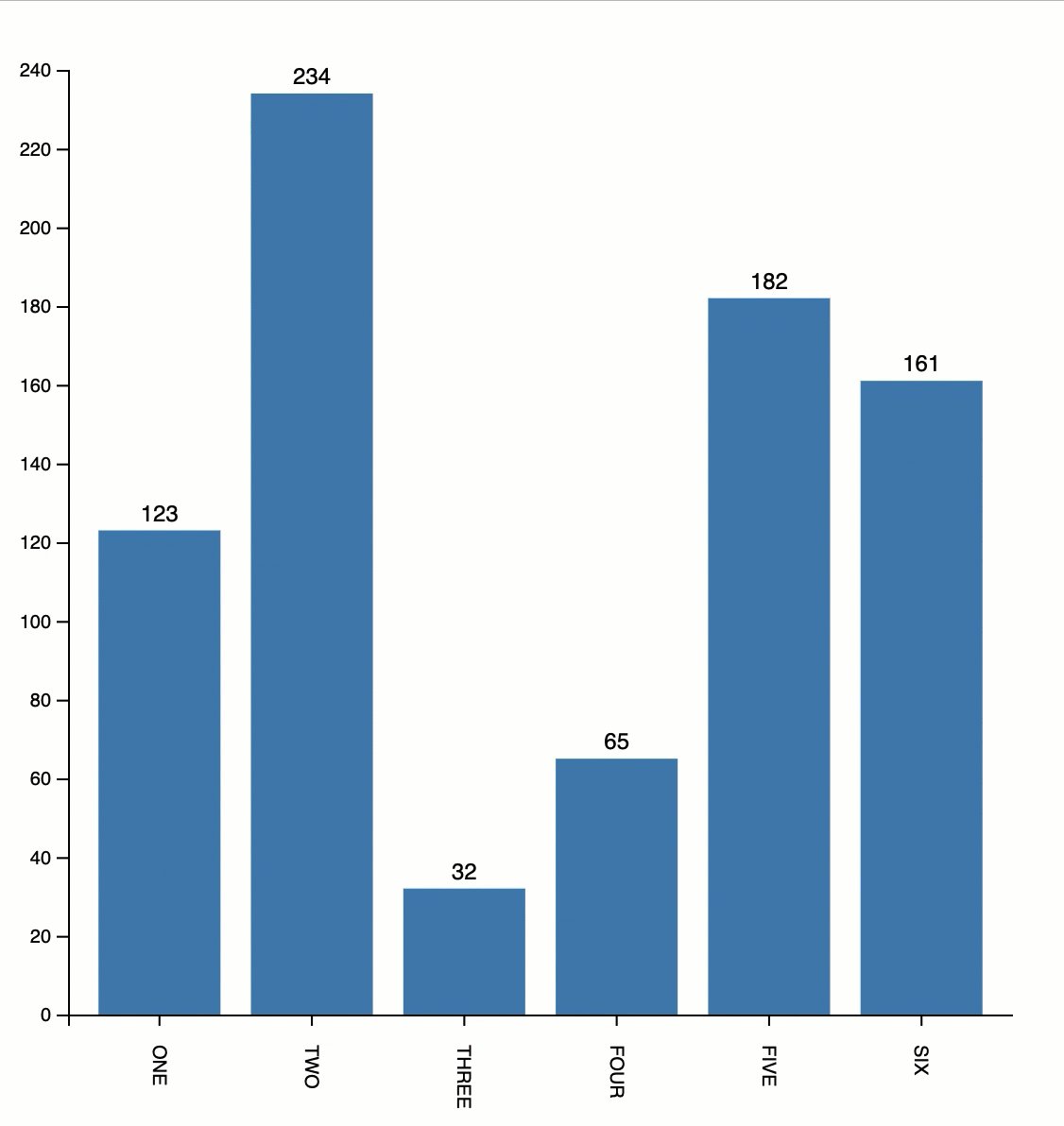
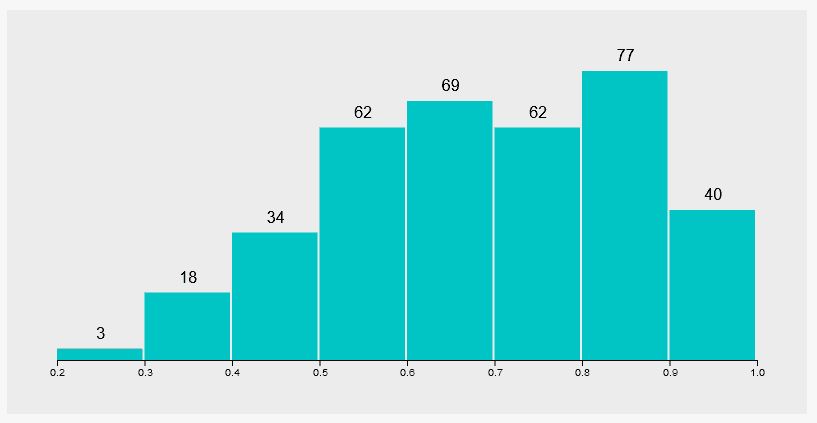
40 d3 bar chart labels
Sankey Diagram | Charts | Google Developers May 03, 2021 · sankey.iterations: With multilevel sankeys, it's sometimes nonobvious where nodes should be placed for optimal readability. The D3 layout engine experiments with different node layouts, stopping when sankey.iterations attempts have been made. The larger this number, the more pleasing the layout of complex sankeys, but it comes with a cost: the sankeys will … D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ...
C3.js | D3-based reusable chart library The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.

D3 bar chart labels
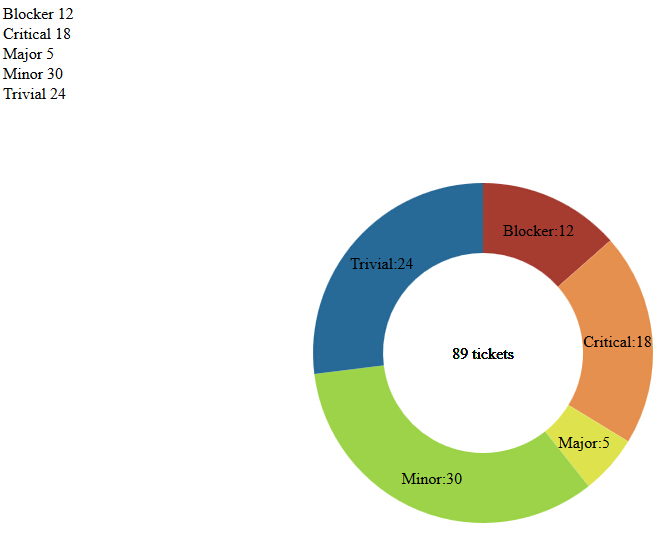
Create a Single Bar Chart - Meta-Chart Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free . Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the …
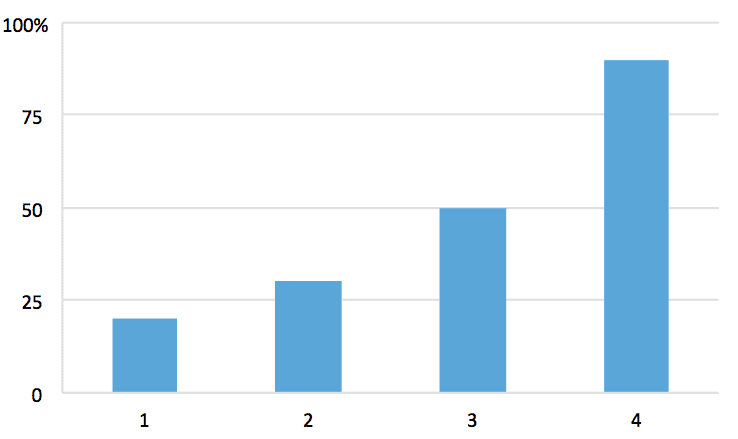
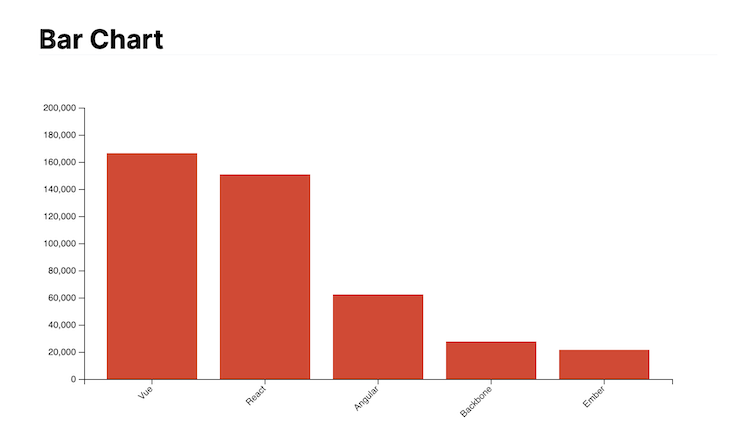
D3 bar chart labels. Bar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged. Create Bar Chart using D3 - TutorialsTeacher Remember that the y-value here would be the tip of the bar since it is calculated from the origin and origin is at (0,0). And the output now is: Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. From data to Viz | Find the graphic you need Circular bar chart is very ‘eye catching’ and allows a better use of the space than a long usual barplot. However it is more difficult to read the differences between each bar size. Thus, circular barcharts make sense only if you have an huge number of bar to display, and if an obvious pattern pops out. Automatically Generate Chart Colors with Chart.js & D3’s Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1].
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. To make the values fairly distributed in the same range, I process the … Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example. Create a Single Bar Chart - Meta-Chart Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free .
















/simplexct/BlogPic-f7888.png)


















Post a Comment for "40 d3 bar chart labels"